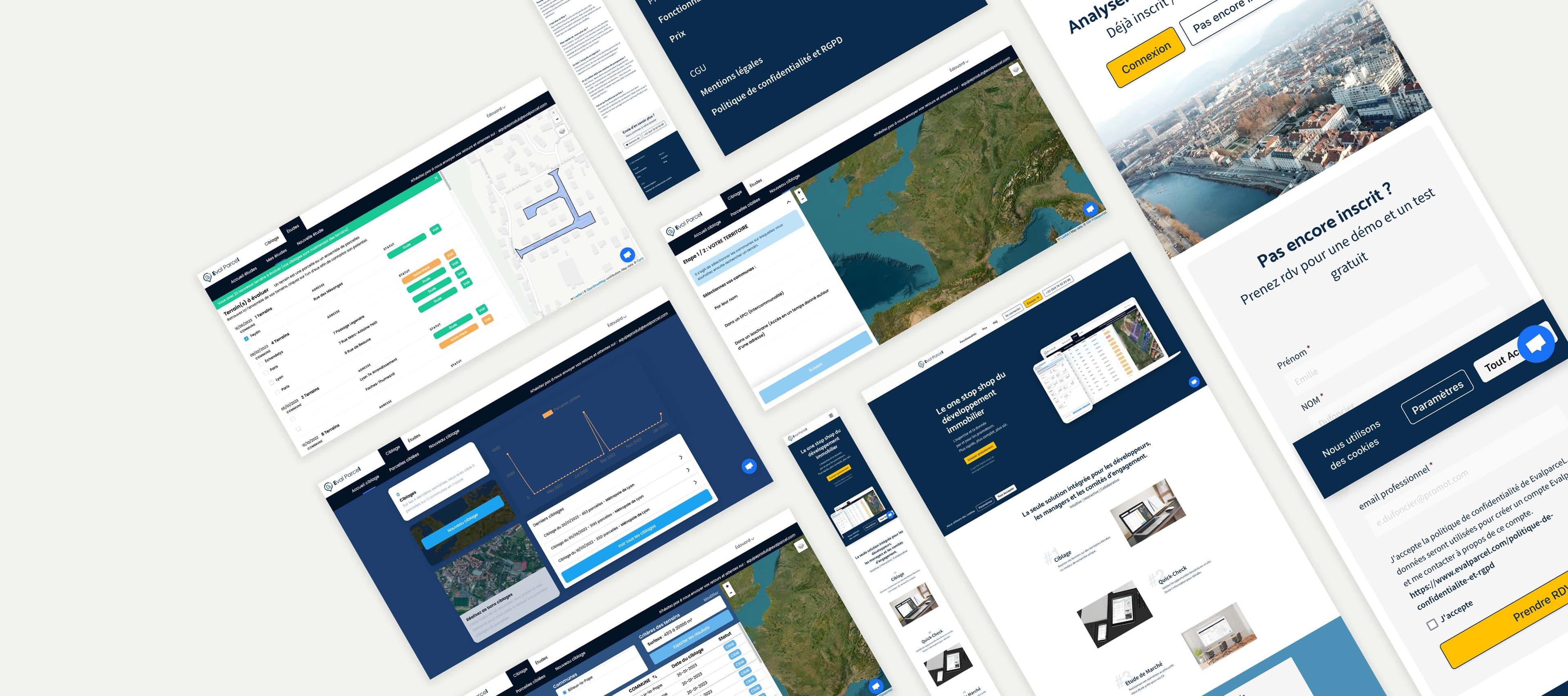
Evalparcel.

Application web
2023
Contexte
Notre approche d'accompagnement a permis de transformer un projet mal engagé en une application web réussie, capable de répondre aux défis de la raréfaction foncière pour les promoteurs.
Nous sommes fiers d'avoir pu aider notre client à atteindre ses objectifs et à sortir le MVP dans les temps.
Défis
coordination inter-équipes
Assurer une communication et une coordination efficaces entre les équipes internes et externes travaillant sur des technologies différentes comme Ruby on Rails et ReactJS.
conception sécurisée et adaptable
Créer une application capable d'intégrer, d'analyser et restituer de manière sécurisée de multiples sources de données variables.
performance et d'évolutivité
Concevoir une application capable de gérer un grand volume de données et d'utilisateurs simultanés, tout en offrant une performance rapide et une évolutivité adaptée aux demandes croissantes.
respect des délais et du budget
Nous avons géré efficacement les ressources pour respecter le calendrier et le budget établis sans compromettre la qualité du projet.
Accompagnement

Analyse et Diagnostic du Projet initial
La première étape de notre accompagnement a été de comprendre pleinement l'état du projet tel qu'il avait été laissé par le précédent prestataire. Nous avons effectué une analyse approfondie pour déterminer les obstacles, les points faibles et les forces restantes. Cela nous a permis de définir clairement les défis à relever et d'établir un plan d'action efficace.
Rétablissement de la Confiance
Au-delà de l'aspect technique, nous avons compris l'importance d'établir la confiance avec le client. Nous avons mis en place une communication ouverte et régulière, en tenant le client informé de chaque étape du processus. Nous avons également mis l'accent sur la transparence en partageant nos processus, nos méthodes de travail et nos progrès, ce qui a permis de renforcer la confiance.
Priorisation et Planification
Nous avons adopté une approche agile pour le développement du projet. Cette méthode nous a permis de travailler en sprints, en offrant des versions du produit régulièrement et en apportant des modifications basées sur les retours du client. Cela a également aidé à maintenir une haute qualité de code et à gérer efficacement les changements et les améliorations.
Formations Continues
Afin de garantir que le client puisse gérer efficacement l'application web à l'avenir, nous avons fourni une formation continue sur la manière d'utiliser et de maintenir l'application. Cela a également inclus une documentation détaillée du code et du fonctionnement de l'application.
Support Post-Lancement
Après le lancement du MVP, notre équipe a continué à fournir un soutien, en aidant à résoudre les problèmes qui pourraient survenir et en s'assurant que l'application continue à répondre aux besoins du client. Nous avons également travaillé sur les améliorations et les fonctionnalités supplémentaires, en fonction de la roadmap du projet.
SOLUTION TECHNIQUE
Nous avons porté notre choix sur le techno ReactJS pour le font end et Ruby on Rails pour le back end.


Moyens employés
Pour réussir ce projet malgré les défis initiaux, nous avons adopté une approche centrée sur une communication efficace, des compétences techniques fortes et une organisation transparente. Voici les moyens spécifiques que nous avons mis en place :
Communication Efficace : La communication a été un pilier fondamental pour le succès du projet. Nous avons établi des canaux de communication ouverts et réguliers avec le client pour discuter des progrès, résoudre les problèmes et adapter la stratégie de projet en fonction de l'évolution des besoins.
Compétences Techniques : Notre équipe est composée de développeurs hautement qualifiés et expérimentés en Ruby on Rails et ReactJS, avec une solide expertise dans le développement d'applications web intégrées. Grâce à ces compétences, nous avons pu surmonter les défis techniques et produire un MVP de qualité dans les délais impartis.
Organisation Transparente : Nous avons adopté une approche de gestion de projet transparente et agile, en utilisant des outils modernes pour la gestion des tâches, le suivi du progrès et la collaboration. Cela a permis au client de suivre les progrès en temps réel et a assuré une transparence totale.
Priorisation Efficace : Une priorisation efficace de la feuille de route a été cruciale pour la livraison à temps du MVP. Nous avons travaillé étroitement avec le client pour identifier et prioriser les fonctionnalités clés qui devaient être incluses dans le MVP, en veillant à ce que le produit final répondent à ses besoins tout en respectant le calendrier du projet.
Assurance Qualité : Nous avons mis en place des tests automatisés et des revues de code régulières pour garantir la qualité, la fiabilité et la sécurité de l'application web. Cela a permis de s'assurer que le produit final était non seulement fonctionnel, mais aussi sécurisé et bien construit.
Formation Continue : En plus des compétences techniques existantes de l'équipe, nous avons investi dans la formation continue pour rester à jour sur les dernières avancées de Ruby on Rails et ReactJS. Cela a aidé l'équipe à appliquer les meilleures pratiques et à utiliser les outils les plus récents pour améliorer l'efficacité du développement.
Ces moyens combinés ont permis de rétablir un lien de confiance avec le client, de livrer un MVP de qualité dans les temps et de positionner le projet sur la voie du succès.
Fierté collective
Nous avons réussi à transformer un projet mal engagé, à cause du défaut du précédent prestataire. Nous avons repris le projet en main et par notre communication, notre compétence et notre organisation transparente pour notre client nous avons retissé un lien de confiance.
Après priorisation de la roadmap, le MVP a pu sortir dans les temps.
Une idée ? Un projet ?
Travaillons ensemble !



